Straightanswer.orgは問いに対する回答を素早く得られることを目的としたWebサイトです。サイトの目的のようなコンセプト部分以外のところでも、問いに対する回答を素早く得てもらうための工夫をしています。
そんな工夫の一部を紹介します。ここに書いてあること、当たり前だと思う人もたくさんいると思います。
Straightanswer.orgは問いに対する回答を素早く得られることを目的としたWebサイトです。サイトの目的のようなコンセプト部分以外のところでも、問いに対する回答を素早く得てもらうための工夫をしています。
そんな工夫の一部を紹介します。ここに書いてあること、当たり前だと思う人もたくさんいると思います。
先日Straightanswer.orgのログにエラーの発生が記録されていました。今回はたまたまログをチェックしていて気がつくことができましたが、想定外のエラーの発生は受動的に知る仕組みになっているべきだと思います。
そこで、自分しかいないDiscordのサーバを作り、そこにエラー発生時にその旨を投稿する処理をStraightanswer.orgに加えることにしました。
引き続きStraightanswer.orgの改良を続けています。
Straightanswer.orgでは各問いと回答のOG画像に、回答を全文載せていました。今回の更新で、答えの代わりに問いを載せるようになりました。
Straightanswer.orgは最速で答えにたどり着けるようにしようと考えています。OG画像に答えを載せれば、場合によってはサイトにアクセスすることなく、答えを見せられます。それなのに答えを載せるのを止めるようにするのは残念ですが、理由があります。

引き続きStraightanswer.orgの改良を続けています。
Straightanswer.orgでは各問いと回答のOG画像に、回答を全文含めるようにしています。
今回の変更前は、全角文字と半角文字の両方がが回答に含まれていると、OG画像内の文字がガタガタになってしまっていました。

これは改良後のOG画像です。
満足いくできに至っていませんが、改良前よりはだいぶマシになったと思います。
しばらくKi6cooを開発していましたが、この一週間別の開発をしていました。
2022年3月4日にこんなアイデアが浮かびました。
「Webで検索すると、検索結果の上位に内容が薄いブログがたくさん出てくる。もっと簡単に答えにたどり着けるようにできないか。」
そしてすぐに開発を開始し公開したのが直球回答 Straightanswer.orgです。

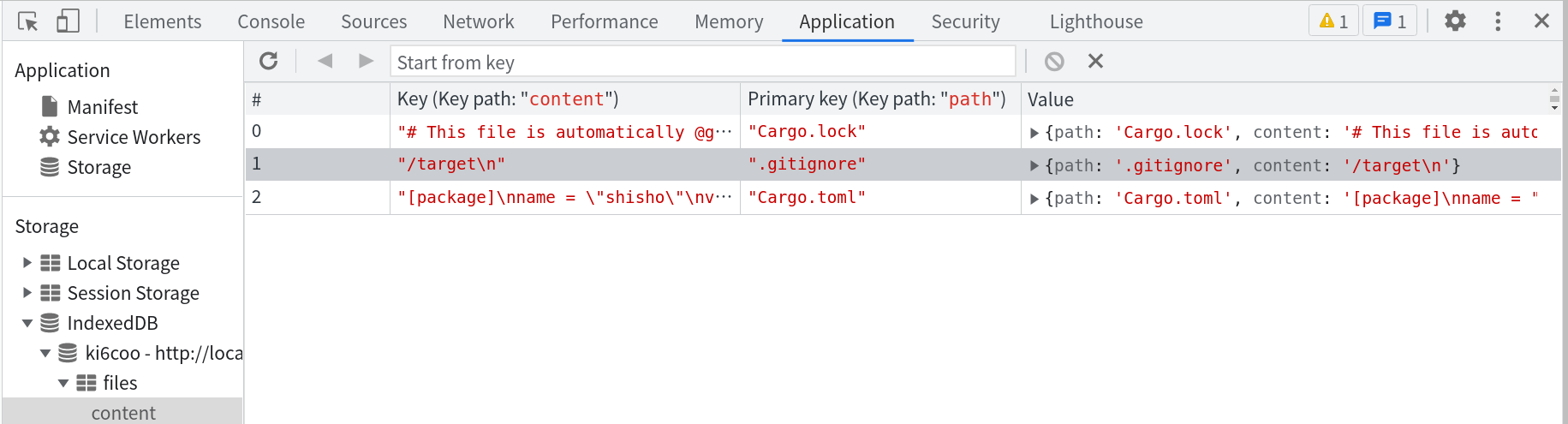
Ki6cooでファイルの最終更新日時をIndexedDBに保存することにしました。そのためにIndexedDBにDateを保存するときの動作について確認しました。Dexie.jsを使っています。
試す前からこういう振る舞いだろうなとは思っていましたが、試したことで自信が持てました。JavaScriptのDateは「そうくるか」と思うことが多いので想定がありませんでしたが、試して良かったと思います。タイムゾーンやその有無にまったく不安を感じない、Rustのchronoに触れたすぐ後だからかもしれませんが、JavaScriptのDateがとても不安に思えていました。
振る舞いの確認をFirefoxとEdgeでして、両者に差異は見つかりませんでした。

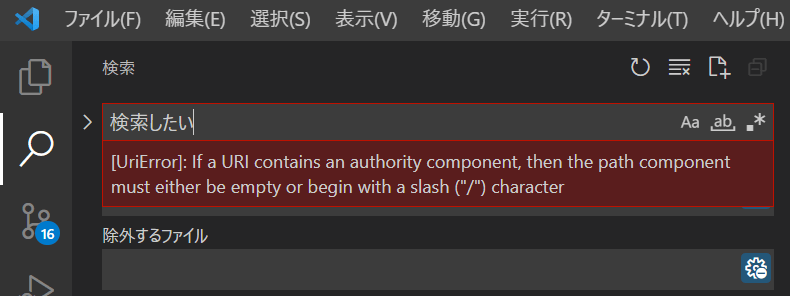
Visual Studio Codeで突然Search Workspace(Ctrl + Shift + F)ができなくなりました。表示されるのは以下のメッセージです。
[UriError]: If a URI contains an authority component, then the path component must either be empty or begin with a slash ("/") character
Search WorkspaceはURIを指定して検索する機能ではないので、上記メッセージは私が入力した内容と無関係に表示されているようです。

パソコンとスマートフォンの両方で同じデータにアクセスできるように、ブラウザ版の作成とブラウザ間でデータを同期するための仕組み作りを進めます。
サーバとブラウザで動作するクライアント間でデータを同期するのに、Web Workerを使う案を考え、それが実現できることを確認した、その記録です。
最初に断っておきますが、私はRustの初心者です。久しぶりのRustに四苦八苦しながら、この記事中に出てくるプログラムを書きました。
私はPythonでWebアプリケーションのAPIを作っているときに、デコレータをあまり使いたくないと考えていました。RustのマクロとPythonのデコレータは別物ですが、同じく使わずに済むのであれば使わずに済ましたいと考えていました。RustのaxumというWebアプリケーションフレームワークが「Route requests to handlers with a macro free API.」と謳っていることを知ったので、これを使って何か作ってみることにしました。
お題はDropboxのAPIを真似た、ディレクトリのファイルの一覧、ファイルのアップロードとダウンロードを実装することとしました。
この記事中で実装しているAPIはファイルへのアクセス制限がなく、外部に公開するのはとても危険です。この記事を参考に実運用するプログラムに組み込む人は、この点に十分に注意して自身で安全のための変更を加えてください。
これまでNuxt2とVue3でアプリケーションを作ってきました。2021年の終わり頃に新しくウェブサイトを開発する際に、SSRが必要なことからNuxtを使うことにしました。Nuxt3がすでに公開されていたのですが、今も当時もNuxt3はUnstableであると公式ドキュメントに書かれています。遊びであればそれでもNuxt3を使おうかなとなるのですが、今回は遊びではないので、Nuxt Bridgeを使うことにしました。今からNuxt2を使うのは安定していますが、コストのかかる移行の必要に迫らてるのが近そうだと考えて止めました。
数か月のNuxt Bridgeを使って遭遇した問題とその回避策を紹介します。
Windows 11搭載のパソコンを手に入れたので、早速WSLで遊んでみようと思ったら、GUIアプリケーションが起動できませんでした。WSLgのおかげで、自分でXクライアントをWindowsに用意しなくてもよくなっています。Xクライアントをインストールせず、WSLgを使いこの問題を解決します。
このブログのことではないのですが、markdown-itを使ってMarkdownで書いた記事を表示する際に、目次(Table of Contents, TOC)を記事の外に表示したいと思いました。記事の外とは、例えばサイドバーです。
markdown-itで目次を記事中に表示するプラグインはいくつかあるようですが、記事外に表示することはプラグインでは達成できないようです。自分でTypeScriptを書いて実現しました。
私はKeePass系のでパスワードマネージャを使用しています。UbuntuではKeePassXC、AndroidではKeepass2Androidです。
最近、パソコンでゲームをするためにWindows搭載のノートパソコンを購入しました。既存環境でKeePass系のパスワードマネージャーを使っているので、このWindowsにはKeePassをインストールするのが順当です。しかしこのWindows機には、ゲームの様々なModをインストールするつもりでいます。そのため、悪意あるプログラムが実行されてしまう可能性が比較的高いと考えています。
悪意あるプログラムに、Webサービスその他のアカウントを盗まれてしまうのは避けたいので、このWindows機では一切Webサービスにログインしないことにしました。ただしSteamは除きます。Steamで購入したゲームを遊ぶのにログインしないといけませんから。キーロガーも怖いので、KeePassも使いません。
この状況でWindowsでどうSteamにログインしようか考えて思いついたのがKDE Connectを使うことです。Ubuntu、Android間では使っていたのですが、今回Windows版も公開されていることを知りました。 AndroidでKeePassを開き、パスワードをコピー、KDE ConnectでWindowsに送るという手順です。
Windowsは、AndroidからSteamのパスワードを受け取るだけなので、Windowsで悪意あるプログラムが実行されたとしても、Steamのアカウント以外に盗まれるものはありません。
私にとって最初のiGPUとdGPUの両方を搭載したノートパソコンは初代ThinkPad X1 Extreme (2018年のモデル)です。この機種はiGPUとdGPUの両方がThunderboltに接続されていました。このせいで、iGPUとdGPUの両方を搭載しているノートパソコンは、みんなこうなんだと思いこんでいました。
最近、ゲームをするパソコン欲しさにTUF DASH F15 (2021年のモデル)を購入しました。この機種もiGPUとdGPUの両方を搭載しているのですが、Thunderbolt経由ではiGPUしか使えません。HDMIで外部ディスプレイを接続すると、こちらはiGPUとdGPUを選択できます。
幸運なことに、私がこのノートパソコンを接続して使うディスプレイは、HDMIにも空きがあるので、それほど困ったことにはなりませんでした。ケーブル一本繋ぐだけで電源もマウスもキーボードもディスプレイもは達成できなくなってしまいましたけど。
下調べと思い込みにやられました。私と同じ思い込みをしてしまう人に届けばと思い、ここに書き残します。